I bet you have heard that you need to optimize your images. But what does it means? It means that you, without losing the quality of your pictures, reduce their size so that your page loading time remains low and that your users don’t give up on using your website. In this article, we’ll share four tips on how best to optimize your images.
1. Resize images
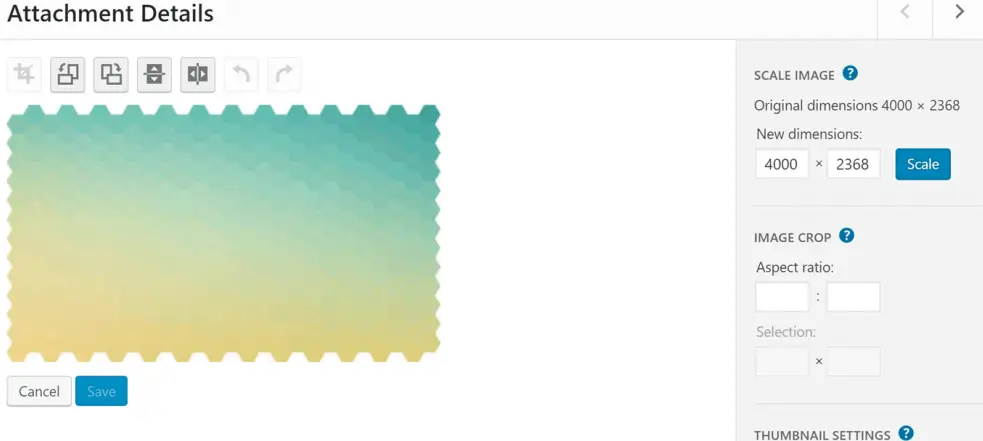
Wonder how; well this is the way how to resize images in WordPress. Open your admin panel in WordPress. In “media open library“ click on the picture you want to resize, then choose “edit image“. On the right side, you will see “SCALE Image“> original dimension of the image, and below “new dimensions“. You can only enter width, and the high will be automatically calculated based on the image ratio.

Same when you enter the height, width is automatically calculated and entered into “new dimensions“. Then you will need to click “Scale” to complete the process and your image will be resized. If you are satisfied and would like to use this resized image, go to the image details, “attachment details”, and copy the link for this picture. Apart from resizing the images, you can also change background in photo. Images with a white background take less time to load when compared to images with a black background.
2. Plugins
This is pretty self-explanatory, so let’s take a look at some of the most popular ones.
SmushImage

Smush Pro is a plugin that compresses your images automatically. You can also use your old pictures, which is great, and Smush will compress them to the optimal size for your site. If you want to install it click on the “plugins” – “add new” and then type “smush” in a search box. After you activate it will get redirected by the “smush” button a dashboard where you can configure the settings. When you see the “bulk smush now” icon, click on it and Smush will take all the images stored in the “media” folder and it will optimize them.
On top of your page, you can see the “total savings” that you are getting (in MB). If you are using the free version you will be able to optimize 50 images in one run, then you will need to repeat the process. A free version is limited to basic optimization. But if you get the paid PRO version you will get tons of additional features to achieve the best performance.
Tiny PNG

Tiny PNG decreases the number of colors in an image. In your converted PNG (portable network graphics) file similar colors are combined in the image. By reducing the number of colors, 24-bit PNG files can be converted to 8-bit indexed-color images, and that is significantly smaller. Tiny PNG files are supported on all modern browsers and that includes mobile devices also.
EWWW Image Optimizer

EWWW is a free WordPress image optimizer with no file size limit. But, you do have to keep in mind that it works only on your server (free version). EWWW offers JPG, PNG, GIF, and PDF optimization. If you would like to use the EWWW Cloud, you will need to purchase an API key. With Easy IO images are automatically compress, scaled to fit the webpage size and size of your device. Free image backup will store your original images for 30 days, so if you happen to need them for any reason you can get them in the allotted time period.
ShortPixel
![]()
ShortPixel is an image optimization plugin that can compress images and PDF documents. New images are automatically resized/rescaled, and you can also compress old images. ShortPixel comes in a free and premium version. The free version allows you to optimize only up to 100 images per month. The optimized images are smaller but look just as great, which greatly boosts your loading speed without losing out on the quality of your media files. The prices for the premium version start at $3.99 per month.
Honorable mention: WPFileo Pro

WPFileo Pro is a media library plugin used to manage thousands of images effortlessly in just mere seconds. All the online website owners have plenty of images, videos, and files that need to be organized specifically, and WPFileo Pro makes your work a lot easier.
The plugin helps to create unlimited folders, sub-folders, galleries, etc. Moreover, a user can create user-friendly media library folders with the rainbow color scheme. WPFileo Pro is a great automated tool to organize and optimize images. A worthful plugin to manage the media folders!
3. CDN
CDN stands for Content Delivery Network. A CDN is a network of servers, with geographically distributed data centers. This helps with loading times, as no matter where in the world your visitors are they won’t be experiencing a delay due to being far away from your main server.
Image CDN decreases image payload. It resizes them to match each requesting device and sends images immediately. It gives a faster experience for your users, it is a real-time optimizer. When you are choosing an image CDN, look at its features carefully. Then of course take into consideration their cost, the support they offer as well as ease of setup on migration.
4. Lazy Loading
What is lazy loading? Lazy loading means that the image loading is put off till the moment that the user of your website needs to view them. How it works: It defers the loading of the image that is not needed immediately. When a user of a website is scrolling the image is loaded and will become visible. If the user never scrolls down to an image that is not visible, that image will not be loaded. Lazy loading has two main advantages performance improvement and cost reduction
Here are some of the plugins for Lazy Loading:
- a3 Lazy Load
- Lazy Load
- Smush
- Image optimization & Lazy Load by Optimole
- Jetpack
- Lazy Load by WP Rocket
Final Thoughts
Well, these are four tips and ways how you can optimize your images and improve the quality and loading time of your website. Each of those was described as simple and easy to understand. Which way are you going to use, there is only one answer – it is up to you.
But if you have or are creating a new website wouldn’t you like to have a safe, fast and easy tool, so you don’t have to worry whenever you choose a picture you like, about a performance of the site, if it would be too slow to load? This is a very important issue since “Images make up on average 21% of the total webpage weight “, according to the HTTP Archive. So take image optimization very seriously.